【印刷可能】 css ボタン アイコン 221046-Css ボタン アイコン
Apr 30, 13 · 近頃はボタンのデザインに限らず、CSSで実現できるものは、 グラフィックにせず、CSSだけで書いています。 ボタンデザインに限らず、HTML/CSSで書いた方が効率的なこもあって、 最近はあまりPhotoshopを開くこともなくなってきています。 ということで、本日はCSSだけで作るアイコン付きボタンの作り方です。 アイコン付きというのがポイントです。Paddingright 5px;/*文字との隙間*/ color #f174;/*アイコンの色*/ }May 19, 19 · boxshadow で影を落としたシンプルなボタンです。 文字の前のマークは「Font Awesome」のアイコンフォントを使用しています。 HTMLコード CSSコード
もっと見る ボタンの 矢印アイコン画像をレスポンシブでも位置を綺麗に表示する方法 ヤビブロ
Css ボタン アイコン
Css ボタン アイコン-Apr 01, 21 · CSSだけでも表現できるデザインが増えてきまして、疑似要素beforeやafterなどを駆使することでボタンやテキストリンクへさまざまな装飾することができるようになりました。今回は全部で19パターンのデザインをCSSのみで実装する方法をご紹介します。あなたの現場でぜひご利Dec 10, 16 · css iconとは css iconは、cssのみで描画されたアイコンを表示させることができるコードが集められたアイコン集です。 この記事を書いた16年11月時点では500以上のアイコンを利用することができます。 cssのみで描かれたものということなので、思いっきり簡素なものと思いきや、かなり実用的な




Css さまざまなデザインのボタンを簡単に実装できるsass Compassのボタンライブラリ Buttons コリス
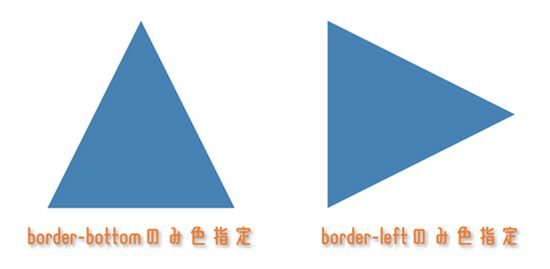
Aug 10, 17 · CSSで作ったボタンに画像アイコンを付ける CSSだけで作るボタンに画像アイコンを付ける方法です。 スマホサイズにも対応してます。 目次 前にアイコンがあるパターン 使い方 html cssJun 14, · CSSだけで三角・矢印を作る方法 Webデザイン Web制作で三角・矢印を使用したい場合、CSSのborderプロパティで三角・矢印を作成することができます。 カラーやサイズをCSSで簡単に変更することができるので、ちょっとしたポイントやMay , · class="btn btndefaultなどclass名とCSS、aタグを組み合わせてボタンを作成 ボタンタグを使う一般的ボタン 「ベージネーション」、「特定のページ」への移動ボタン、元の画面に「戻る」ボタンなどに使う。 button type="button"など専用タグを用いて作成 form内のボタン 「ログイン」、「新規登録」、「フォーム内容の送信」など入力情報のデータを別ファイルに送る
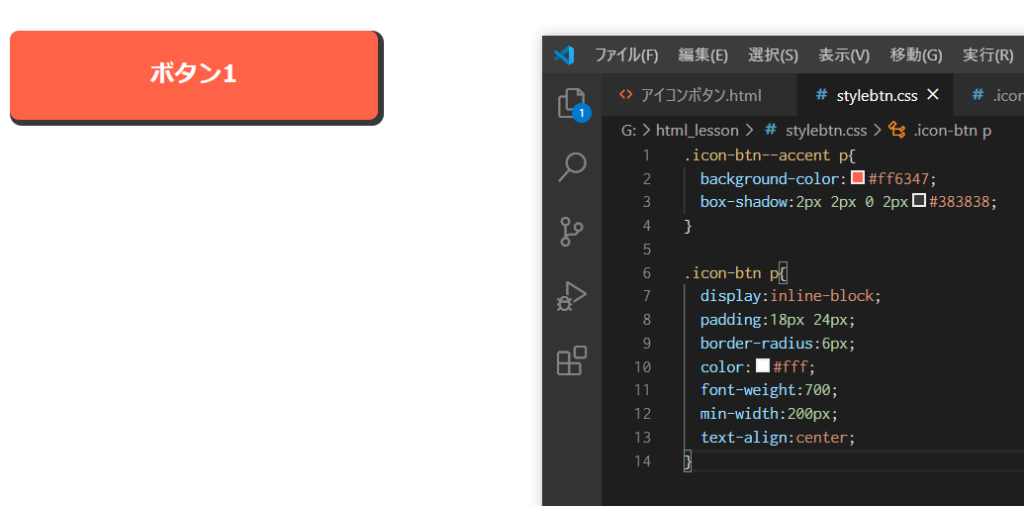
Dec 09, · クラスは2つ作り、アイコンボタンなのでこんな名前にしました。これでCSSでクラス名をセレクトすればdiv内のタグに影響するようになります。2つ作るのは背景色を作るプロパティと文字を調整するプロパティを分けるためです。Nov 05, 18 · 右側に矢印が表示されるボタン ボタン右側にCSSで作った矢印を表示してあるボタンです。 hoverすると矢印が動くボタン HTML buttonarrowinner というクラスで設定しています。 CSS 複数行でも矢印の位置がズレCSS CSSでかわいいデザインのボタン10選を現役エンジニアが紹介初心者向け 初心者向けにCSSでかわいいデザインのボタン10選について解説しています。 ここではCSSのみで実装できるもの、フォントを使ったもの、Font Awesomeアイコンを使ったものなどいくつかのパターンを紹介します。 Webデザインの参考にしてください。 Tweet 18/5/13 TechAcademyマガジンは受講者数
May 25, 18 · この記事では「 CSSのborderradiusで要素を角丸にする方法 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。Dec 06, 19 · CSSでボタンの右端にアイコンを配置する方法 みなさんこんにちは、ゆうやです! 「 ボタンの右端に矢印アイコンを配置したいでやんす! 」 「 ボタンの右端に何かしらのアイコン画像を表示させたいんだえええ〜! 」 という方に向けてその方法をSep 15, 13 · 動くCSSのためのメモ。 マウスオーバーエフェクト 1465 Thu Wed ボタンや画像にカーソルを乗せた時の反応って大事ですよね。 リンクするエリアにカーソルを合わせた時に、カーソルが指のアイコンに変わったり、テキストの色が変わったりすれ




ボタン アイコンのデザインを変更する イージーマイショップ オープンガイド




Cssだけで実装するクリックしたくなる Button デザイン集 カルアカはwebが無料で学べる
Jun 14, 16 · コピペでラクラク、押したくなるボタン用HTMLコードスニペット39個まとめ 16年6月14日 ウェブデザイン Advertisement HTMLとCSSを中心にデザインされた、注目を集めたいときにぴったりな最新ボタンエフェクト用コードスニペットを、コード共有サイト CodePenMar 17, · Pocket この記事では「 8種類のSNSボタン 」と「 お問い合わせ用のメールボタン 「 プロフィール用のボタン 」のカスタマイズコードを「 18パターン 」載せています。 どれもコピペで使えますが、最初にHTMLコードを簡単に解説します。 このページのアイコンは9〜10個で構成しています。 わかりやすいよう各URL先を ( 赤字 )、リンク先の名前を ( 緑字 )にしていますMar 30, 21 · ボタンだー ボタンでーす もくじ しっかり企業系のボタン シンプルな四角ボタン 続きを読む css三角アイコンと矢印アイコンをつくる



光るネオン Css ファイルドキュメントアイコンレンガの壁の背景に分離 Css ボタンのアイコンをダウンロードしてくださいcss ファイルシンボルですベクターイラスト Htmlのベクターアート素材や画像を多数ご用意 Istock



黒の Css ファイルドキュメントアイコン分離された Css ボタンアイコンをダウンロードしますcss ファイルシンボルです液体色の抽象幾何学的形状のセットベクターイラスト Htmlのベクターアート素材や画像を多数ご用意 Istock
Feb 05, 19 · CSSだけで動きのあるボタンを作る。 コピペだけで使えるサンプル集15選! お知らせ イーブロはブラウザキャッシュが非常に強力なものを利用しています。 その為、今観ている記事が更新前のものの可能性があります。 一度「Ctrl F5」などで更新するApr 22, 17 · このサンプルではhtmlに直接アイコンフォントのコードを追加していますが、cssだけでもアイコンフォントを表示することができます。 また矢印アイコンとテキストの間のスペースは、HTMLのアイコンのコードとテキストの間に半角スペースを空ける事でとってます。Jul 16, 19 · まずはHTMLを記述していきます。 とらねこ ↓ 1 2 3 4 とらねこ ↓




Cssで作る 押したくなるボタンデザイン100 Web用




もう悩まない コピペで簡単cssボタンデザインと便利なジェネレータ8選 Codecampus
Mar 02, 19 · CSSで使えるfecebookとinstagramのソーシャルボタンをまとめてみました! codepen から引用しています プロデザイン! FacebookとInstagramのソーシャルボタン・アイコンまとめ コピペで実装 今回はFacebookとInstagramに特化してデザイン紹介していきます ただアイコン立体 / 角丸大 / 複数アイコン PUSH HTML・CSSを見る < a href = " " class = " btn btnpurple btnradius btncubic " > < i class = " fas faangledoubleright fapositionleft " > PUSH < i class = " fas faangledoubleleft fapositionright " >Jul 13, 15 · css3と擬似要素を使って、普段リンクボタンなどでよく使う「 」などのアイコンを画像を使わずに簡単実装する方法です。 元のボタンを形成するcssとアイコンのcssを分けて制作しておくと重宝します。 まずは、コピペで! ボタンを形成するcss



使い勝手のよさそうなアイコンをcssだけで6個作ってみた Webpark



Css の After でアイコン追加と上下中央配置 Ham Media Memo
Apr 21, 19 · htmlとcssで作る立体的なウォシュレットボタン(フリーアイコン付き) 7マテリアルデザイン風のボタン マテリアルデザインのボタンの作り方は別の記事で解説しています。(10) 私はCSSを使用して閉じるボタンを作成したい。 私はこれを最初に行うのではないと確信しています。 だから誰も、どのフォントが高さと同じ幅の「x」を持っているかを知ってSep , · css 虫眼鏡アイコンをcssだけで描きたい 公開日 更新日 検索フォームのボタンに虫眼鏡のアイコンがよく使われています;




おしゃれすぎるcssで出来るプラスボタン ポップアップアニメーションあり なし デシノン




Css3 の記号のアイコン カスケード スタイル シートのシンボル フラット アイコンとグラデーションのボタン 音声バブルのサイン ベクトルのイラスト素材 ベクタ Image
Sep 14, 18 · cssで表現できる、ユニークなボタンデザインをまとめています。コードを見ながらサンプルを確認することができるので、アニメーションを得意とした最先端のデザインテクニックを、今後のウェブデザイン制作に活かしてみてはいかがでしょう。Apr 08, 19 · CSSの疑似要素afterをつかえば、わざわざ画像をつかわなくてもHTMLとCSSだけで良い感じのボタンが作れます。ここ数年、個人的にはボタン画像を作成する機会がめっきり減りました。 そんな中でよくつかうのが今回紹介するCSSです。fontawesomeなんかのアイコンをボタンの右に寄せて、かつ上下Apr 05, 17 · PR HTML/CSSで挫折しない学習方法を動画で公開中かわいいデザインのボタンを紹介 シンプルでかわいいボタン 角丸でかわいいボタン 背景をアレンジしたかわいいボタン ラインをアレンジしたかわいいボタン 文字やアイコンを使用したかわいいボタン かわいいデザインのボタン10選 1二重線のボタン HTML CLICK!




コピペでラクラク 押したくなるボタン用htmlコードスニペット39個まとめ Photoshopvip




Css くの字型の矢印アイコンをつけたリンクボタン ミギムキ
Feb 13, · ボタンを横並びで2つ配置したいときがあります。 ボタンのサイズもそんなに大きくないからできればきれいに横並べしたい。 そんな「htmlやCSSでボタンを横並びにする方法」をご説明May 30, 18 · CSSで再生ボタン(右矢印ボタン)を作る方法 丸の中に右向きの矢印があるボタンというかアイコンというか。 画像を置いても良かったのですがCSSでできないかと思い実現してみました。 1 再生ボタンのCSSとHTMLのサンプルを示します 2 再生ボタンのCSSとHTMLの解説Mar 13, 18 · CSSで実装するボタンデザインとホバーエフェクトのアイデア Webデザイン 様々な解像度 (PC/タブレット)に対応するようCSSのみでボタンを作るのが主流となり、チュートリアルや簡単に設置できるCSSライブラリも増えてきました。 今回は CSS




Css ボタンの右端に矢印やアイコンを表示させる方法 とらねこブログ



Cssでボタンの右端にアイコンを配置する方法 ゆうやの雑記ブログ
Nov 19, 18 · CSSで作る汎用性の高いシンプルなボタンデザイン HTMLとCSSでつくる、汎用性の高いシンプルなボタンデザインをまとめました。 ボタンデザインにあたって、意識したポイントは3つです。 UXを追求する アニメーションは誇張しすぎず、必要最低Feb 23, · cssで「×」バツ(閉じる)ボタンの作り方4種コピペでok 年02月23日 CSSで「×」のようなバツボタンの作り方を説明します。May 24, 19 · 見出しにアイコンを使う 見出しにアイコンフォントを使いたいときは以下のような書き方をしましょう。 CSS h3before { fontfamily "Font Awesome 5 Free";




再生 Css Play Moru Css アイコン Icon



Kasword Css ボタン 矢印 アイコン
Mar 02, 18 · アイコン付き シンプルで使いやすいアイコン付きリンクボタンです。 長文がきて2行になってしまった場合に崩れてしまわないよう考慮したCSSです。Dec 08, · リンクボタンの装飾として、くの字型の矢印アイコンをつけることがよくあります しっかりページを回遊してもらうためにも、リンクボタンは周知されたパターンに寄せておくのが無難です くの字型の矢印は、画像やフォントアイコンを使わずにCSSだけでJan 09, 15 · ホームページ制作に欠かせない素材、ボタン。しかし、シンプルだからこそデザインが難しいのがボタンだったりします。そこで今回は、コピペで使える実用的なcssボタンサンプルとスタイリッシュなボタンが簡単に作れる優秀なジェネレータをご紹介します!




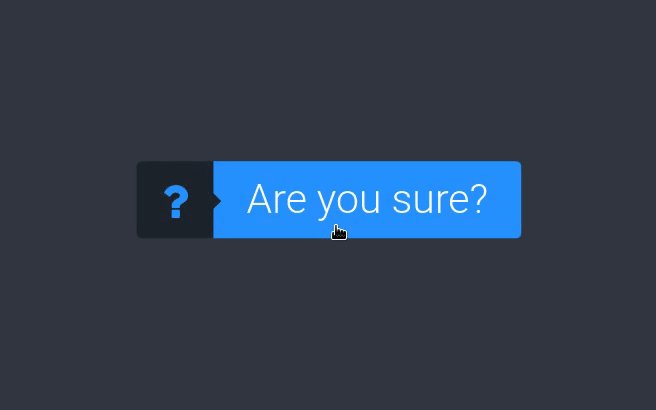
コピペで実装できるアニメーションがすごいcssまとめ キャンセルボタンと削除ボタン デシノン




Logequal Note ログイコールノート
Aug 19, 15 · CSSで作るシンプルな矢印アイコン29個 最近ではCSS3の対応ブラウザが増えたおかげで、画像を使わずともサイト上で色々な表現ができるようになりました。 CSSでデザインの実装を行う場合、「カスタマイズやメンテナンスが容易」「レスポンシブWebSubmitボタンのアイコンにアイコンフォント(Font Awesome)を使う フォームを送信する際にクリックする「サブミットボタン」にアイコンフォント「Font Awesome(Free版)」を使ってアイコンを表示させてみたいと思います。今回表示させたいアイコンは「 (虫眼鏡)」です。Mar 11, 14 · ボタンの表面に画像アイコンを表示したボタンを作成します。 概要 ボタンの表面に画像アイコンを表示する場合はbuttonタグ内に画像を表示するコードを記述します。今回の実装では、displayをinlineblockに設定したspanタグを用いています。 実装 画像




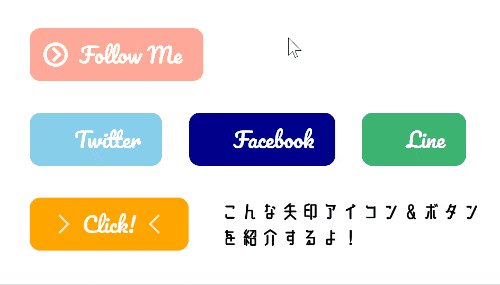
Cssだけで矢印アイコン ボタンを作る方法 サンプル6選紹介 向壁虚造




Css シンプルなボタンデザイン実装サンプル集 125naroom デザインするところ 会社 です
Css 閉じるアイコン html バツボタン CSS "x"の閉じるボタンのフォントは?Jun 26, 18 · コピペで絶対使いたくなるcssボタン 25選;May 14, 19 · 今回はWordPressテーマ「AFFINGER5」風のキラッと光るボタンをCSSだけで作る方法を紹介します。他にもいくつかパターンを用意したので、気に入ったのがあったら持って帰ってください。コピペ自由です。光るボタンのCSSコード先にコー



1




Css カスケード スタイル シートの 4 つのカラフルなボタン分離フラット アイコンのセットのイラスト素材 ベクタ Image
Sep 11, 18 · この記事では「 cssだけで作る矢印のコードの仕組みとコピペで使える矢印コード 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。




Cssで作るシンプルな矢印アイコン29個 Pressman Tech




オシャレに使おう Cssハンバーガーメニューのアニメーション アイコンのみ デシノン



もっと見る ボタンの 矢印アイコン画像をレスポンシブでも位置を綺麗に表示する方法 ヤビブロ




3本線のメニューボタンをパネルの開閉にあわせてバツに変化させてみる Webpark



白い Css ファイルドキュメントアイコン長い影で分離された Css ボタンのアイコンをダウンロードしてくださいcss ファイルシンボルです緑の円ボタンベクターイラスト Htmlのベクターアート素材や画像を多数ご用意 Istock



ファイル送信フォームのuiをアイコン ボタン 表示に変える方法 スタイルシートtipsふぁくとりー




実務やブログで使える シンプルな Cssボタンデザイン エフェクト選 もぐもぐ食べるおいしいwebデザイン もぐでざ




Css3だけで作るアイコン付きボタンの作り方 Web活メモ帳



Cssで実装できる 魅力的なボタンデザイン用サンプル テクニック30個まとめ Photoshopvip



Fontawesomeを使用した影付きcssアイコンボタンを作れる Techmode



アイコン型webフォントをcssでデザインしたボタン10個 Webpark




丸いsnsボタンをcssとwebフォントで作る方法 いいね ツイート Pocket Line はてぶ Feedly




Cssでボタンをつくる方法とアレンジデザイン Tamatuf




Kasword Css ボタン 矢印 アイコン



灰色の Css ファイル ドキュメント アイコン透明な背景に分離されたcssボタンアイコンをダウンロードしますcss ファイル シンボルベクトルイラストレーション Htmlのベクターアート素材や画像を多数ご用意 Istock




Htmlとcssで作る立体的なウォシュレットボタン フリーアイコン付き




Cssで作ったボタンに画像アイコンを付ける Webお役立ちネタ帳




Cssで見出しにアイコン画像を表示させる方法いろいろ Emuramemo




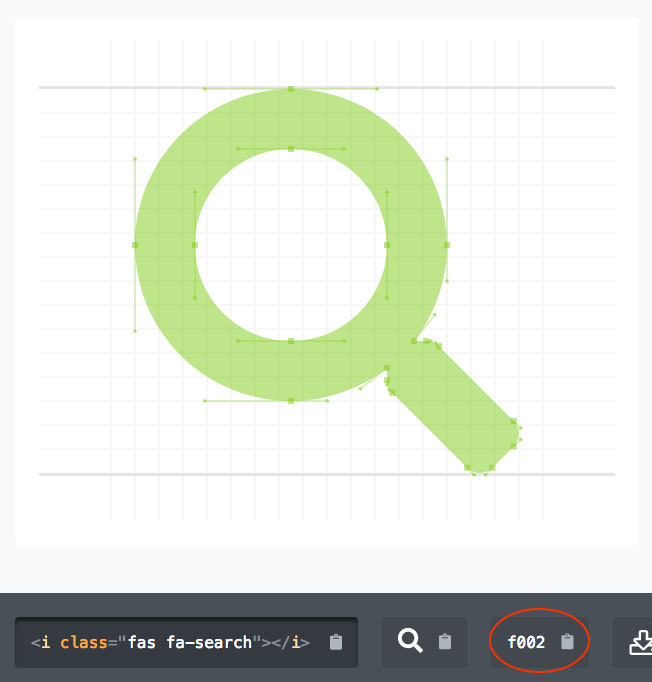
Submitボタンのアイコンにアイコンフォント Font Awesome を使う




よく見かける動画再生ボタンをcssで作る方法 アウトプット日記




2万以上もの各種ボタン アイコン バーなどのユーザーインターフェースパーツのデザインを検索してダウンロードできる Uicloud Gigazine




スマホ時代のcssとアイコンで作るボタンデザインーwordpressー Sawaking




Cssで作るフラットデザインボタン Puzzle パズル



1




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan



アイコンはcssの時代へ こんなにある無料のcssアイコン500 Co Jin



コピペで使える Url を書くだけでアイコンが表示される Sns フォローボタン5種 Moonnote




Cssだけでアイコンができて アニメーションまで実装 Css Icon の使い方 もぐもぐ食べるおいしいwebデザイン もぐでざ




Css 三角アイコンと矢印アイコンをつくる 125naroom デザインするところ 会社 です




8種類のsnsフォローボタン Cssカスタマイズ18選 カゲサイ




Css3で作ったラムネ菓子っぽい雰囲気のボタン Bonbon Buttons Gigazine




Cssでボタンの右端にアイコンを配置する方法 ゆうやの雑記ブログ



Css 動画の再生 一時停止アイコンをcssだけで描きたい ミギムキ




Cssでボタンを押したときに沈むようなデザインにする方法 ディレイマニア




Css のファイル形式 長い 長方形 光沢のあるカラー メニュー ボタンに刻まれたスタイルのアイコンです メニューのキャプションとして使用できる Copyspaces のイラスト素材 ベクタ Image 7787




コピーするだけ Css3ジェネレーター まとめ Sonicmoov Lab




もう悩まない コピペで簡単cssボタンデザインと便利なジェネレータ8選 Codecampus




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




Css さまざまなデザインのボタンを簡単に実装できるsass Compassのボタンライブラリ Buttons コリス




これなら簡単 Cssのみで ボタンやアイコンに気持ちいいさまざまなアニメーションを加える Ui Interactions コリス



光るネオン Css ファイルドキュメントアイコン白の背景に分離 Css ボタンのアイコンをダウンロードしてくださいcss ファイルシンボルです黒の四角 ボタンベクターイラスト Htmlのベクターアート素材や画像を多数ご用意 Istock




閉じる Css Close Moru Css アイコン Icon




Css シンプルな行ベクトル ボタン 細い線のイラスト アイコン グレーの背景に白のアウトライン記号のイラスト素材 ベクタ Image




コピペで簡単 ボタンやテキストリンク アイコンで使えるcssのさまざまなアニメーション Csseffectssnippets コリス




Htmlとcssだけ 要素の表示 非表示を切り替える方法




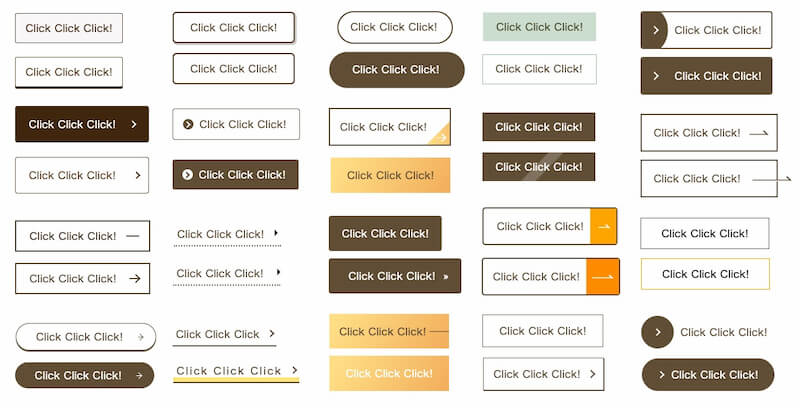
Css Htmlで作るweb用ボタンデザイン110選




Cssだけで矢印アイコン ボタンを作る方法 サンプル6選紹介 向壁虚造




Css シンプルな電源ボタンを作ってみた ヨウスケのなるほどブログ




スマホ時代のcssとアイコンで作るボタンデザインーwordpressー Sawaking




ボード Ui のピン




Cssで作る 押したくなるボタンデザイン100 Web用




Cssで表現できるボタンの基本パターン Font Awesomeを使うものもあり Hpcode えいちぴーこーど



1




コピペでできる Cssとhtmlだけで作る矢印アイコン10種 Copypet Jp パーツで探す Web制作に使えるコピペサイト




Cssを使ったアイコンボタンの作り方 ロクなblog




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




Css Button要素のスタイルシート 最新テクニックを徹底解説 コリス




Cssでできるアニメーションが面白い Twitterソーシャルボタン デシノン




8種類のsnsフォローボタン Cssカスタマイズ18選 カゲサイ




Cssで実装する矢印アイコン付きボタンのアニメーションエフェクト Nxworld




Cssで作るシンプルな矢印アイコン29個 Pressman Tech



Modern Uiのボタンが簡単に作れるcssライブラリ Css3 Microsoft Modern Buttons K Conf




美しいinstagramフォローボタンのcssデザイン例と設置方法



画像アイコンのボタンを作成する Css Tips




3ステップですぐ出来る 簡単おしゃれなcssボタンデザイン




Css アイコン次第で用途が変わるボタンのデザインコード ポケサイズム



1




コピペで絶対使いたくなるcssボタン 25選 Sonicmoov Lab




Classを指定するだけでボタンにアイコンを表示してくれる Mega Web Buttons Pack Web活メモ帳




もう悩まない コピペで簡単cssボタンデザインと便利なジェネレータ8選 Codecampus




いまスニ 外部リンクアイコンをcssだけで一括設置 デモあり




Cssを使ったアイコンボタンの作り方 ロクなblog




Cssボタンデザインコード スニペット集 銀ねこアトリエ




Cssボタンのコレクション8選 ユーザに行動を促す デザインの参考に Seleqt セレキュト Seleqt セレキュト




Inputの検索ボタンをfont Awesome Iconsの虫眼鏡アイコンに変更する方法 Aekana




Cssだけで矢印アイコン ボタンを作る方法 サンプル6選紹介 向壁虚造




Css3 Css3 Pictogram Button ピクトグラムを使ったイメージレスボタン Mblog




ボタンでアローアイコンをcssで表現する3つの方法 Hpcode えいちぴーこーど



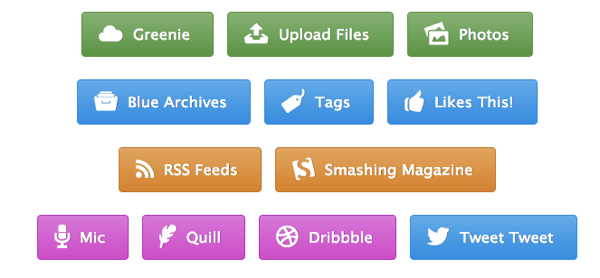
綺麗なアイコン付きボタン42個パック Phpspot開発日誌




Css3だけで作るアイコン付きボタンの作り方 Web活メモ帳



Cssだけでアイコンができて アニメーションまで実装 Css Icon の使い方 もぐもぐ食べるおいしいwebデザイン もぐでざ




クリック率が上がる Affinger風の光るボタンをcssだけで作る方法 でざなり


コメント
コメントを投稿